

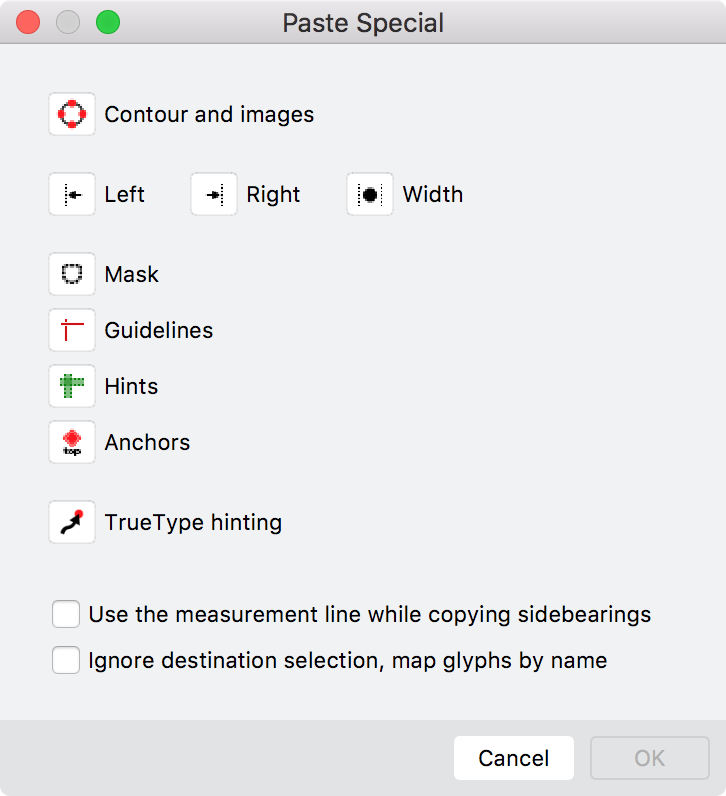
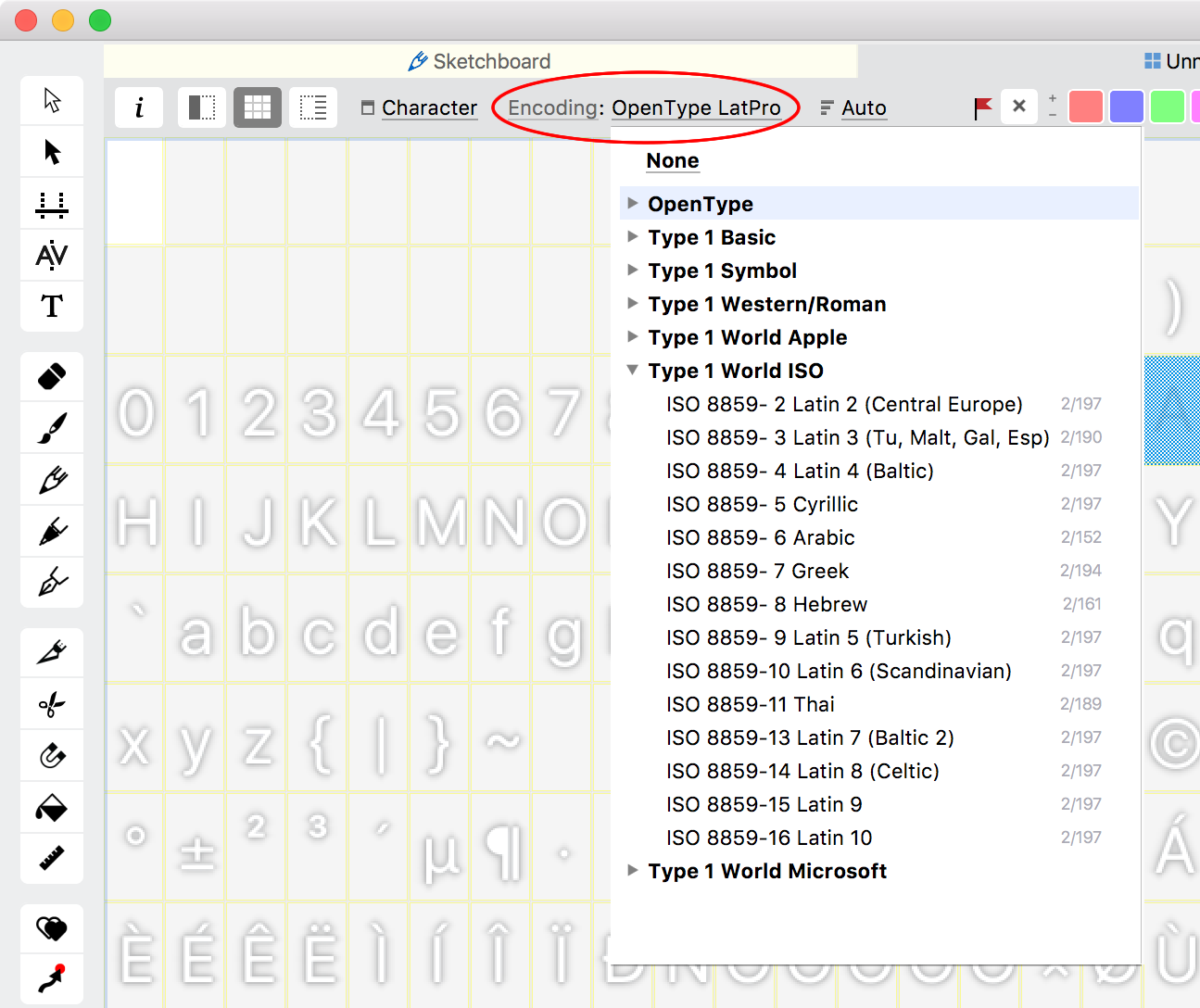
If this font were made on metal slugs of type, all of the slugs would need to be the same height. As long as the guidelines are all the same proportion, however, I just have to scale the glyphs to match the new space. Unfortunately, when I set up the Illustrator files, I was thinking about the featured images for my blog, not the font file. I just have to make sure the guidelines in FontLab are the same as the guidelines I’ve been using thus far when drawing the glyphs and putting them in Illustrator. I need the outlines I copy from Illustrator to be at the correct scale when I paste them into FontLab.įontLab uses guidelines for the font to mark the relative locations of the ascender line, cap line, x-height, and descender line. One of the nice things about FontLab is that it allows outlines copied in Illustrator to be pasted in FontLab VI. So all of the images were traced at the same scale. Remember those guidelines I’d been using when I drew the glyphs? I’ve been using those same guidelines in Illustrator as well. Standardize Digitizing To Make Importing Easier In this post I’ll go over how I moved from Illustrator into FontLab VI.

For a typeface that’s supposed to look hand drawn like Protest, digitizing using Adobe Illustrator’s Image Trace seemed to yield the best results. In my previous post I walked through my process of digitizing hand drawn glyphs.


 0 kommentar(er)
0 kommentar(er)
